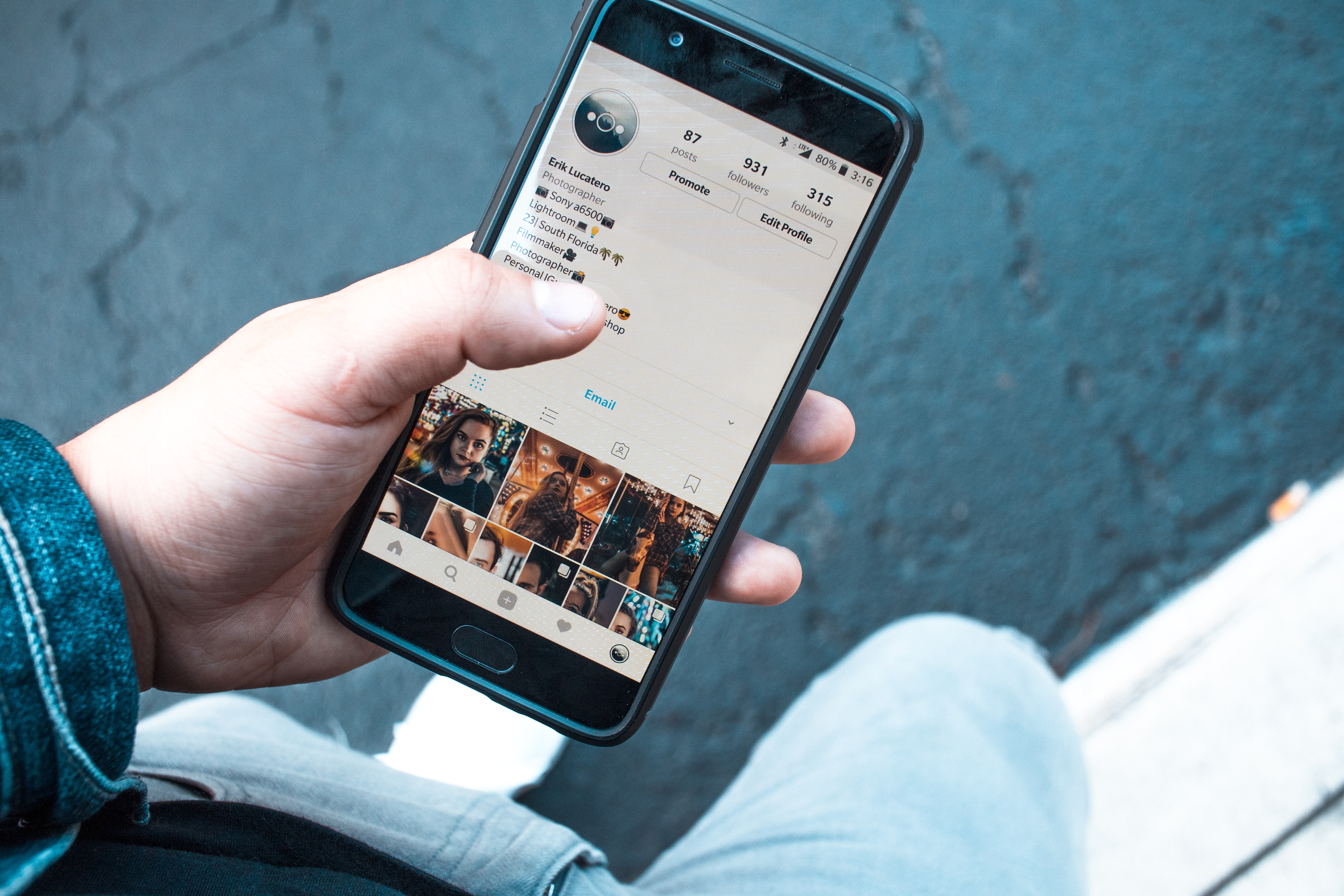
More internet browsing is happening from mobile devices than ever before, so it is crucial for your firm to prioritize functional and attractive mobile designs for your website. What was once seen as a luxury is now an absolute necessity—a mobile-friendly design demonstrates your company’s commitment to providing the best possible experience for clients, and your embrace of new technology and ideas.
As you go through the process of optimizing your website for mobile, it is important for you to carefully think through every little detail and make sure you’re creating a design that actually works and looks how you want it to.
Here are a few quick examples of some of the most common mistakes companies make when optimizing their websites for mobile devices that you should avoid.
- Extensive menus: Menus for mobile devices should be as simple as possible. If you have in-depth menus on your desktop website, find ways to condense those menus to make them less complicated and more efficient for mobile users. These users will not have the dexterity offered by a mouse click, or a large screen for easy scrolling.
- Oversized images: It’s important to optimize any images you use on your website for mobile devices. If the file sizes are too large, this could result in a very long load time. The images should also automatically adjust their pixel sizes for mobile devices so they don’t take up the entire page.
- Trying to use all the desktop features: Not every feature or design element you use on your desktop website will be able to transfer over to your mobile version, and that’s okay. Just because a design and layout looks great on your desktop screen does not mean it will be able to work as a mobile format. Optimizing your desk can involve taking some of the most important visual elements of your desktop design and keeping a consistent brand image while cutting back on some features or unnecessary elements that would not transfer over well.
- Putting elements too close together: There should be enough space in between touchable items on a mobile device so users do not accidentally tap the wrong element. Otherwise, this would quickly turn into a nuisance.
- Improper button sizes: This is a similar problem to putting elements too close together. Remember: you’re dealing with fingers, not precise mouse clicks. This means buttons need to be a size that is appropriate for finger taps. Buttons should be large enough for users to hit, and spaced far enough from other elements that users do not accidentally tap other items.
- Lack of testing: You should test your mobile site numerous times, and thoroughly, before you roll it out for public use. Users will be able to tell if the design was thrown together hastily, or if it was not sufficiently tested. Everything should look good and work exactly as it’s supposed to.
Less is often more when it comes to mobile design—create a minimalistic and efficient responsive design that fits with your desktop website’s branding, and give your mobile users the best possible digital experience.