Anyone who has taken courses in graphic or web design has likely heard of the “Rule of Thirds.” In the past, this mostly related to the world of photography, but it can be quite useful in just about any form of art or design. The rule of thirds in website design can easily apply as well. Here’s what I mean.
How to Approach Rule of Thirds in Website Design
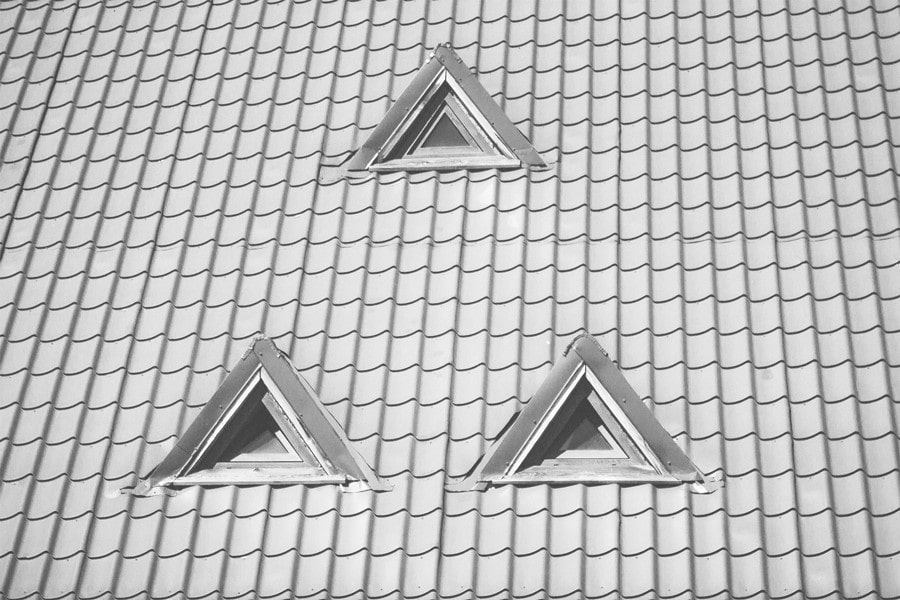
The Rule of Thirds is meant to help us achieve more balanced images whenever we take photos or create visual art. The general idea is that whenever you look at an image you are creating (or through a viewfinder), you divide the image into three sections by two horizontal and two vertical lines. The items that are of the most interest to people looking at the picture should be at the intersection of each of those lines.
The rule goes back farther than one might expect—all the way to ancient Greece, in fact. It was also an important element of art during the Renaissance era. Artists discovered the human eye tended to be drawn toward naturally symmetrical imagery. But if an image is too balanced or symmetrical, the viewer is likely to consider it boring.
Isn’t that interesting? One piece of history is still being used in today’s modern technology. The rule of thirds worked back then just how it works now. Let’s see how we can use the rule of thirds to enhance our website design.
How the Pros Approach the Rule of Thirds
Web designers often put these guidelines onto a blank canvas before they even begin the process of designing a web page. This makes it easier for them to see, as they are working, whether they are creating a truly appealing visual. The easiest way to set up this grid in Photoshop is to go to Photoshop > Preferences > Guides, Grid & Slices, and then set the following values:
- Color: Custom
- Gridline Every: 33.3 percent
- Subdivisions: 1
This provides web designers with a handy guide as they work on their layouts. Typically, the banner of a site will fall in the left-most top third section of the page. Most of the content will begin around the top third grid line, with the navigation bar above it. Banner ads tend to strip across the top third grid line, as well.
When cropping images to use on your site, there are several additional tips to keep in mind:
- If using a photo with a horizon line (such as a landscape), try to keep the horizon line in the top third of the image to better focus the rest of the image.
- In portraits, try to line up the subject’s eyes on two of the gridlines or at an intersection. This helps draw people’s attention directly to the eyes of the subject of the portrait and instantly forge a stronger connection.
- Be aware of dead space in your photos. Crop pieces of objects out of the corners or sides of your image, and focus on the part of the image you want to showcase by placing it near one of the primary grid lines.
The next time you watch a movie or see a professional photo, keep an eye out for how the director or photographer frames the shots. If you get to know the Rule of Thirds, you will begin to see it in just about everything you see. Once you know how the rule of thirds works, you will see it everywhere, including in website design! Funny how that works, right?
Have you applied this concept into your digital marketing strategy? How has it made a difference in the overall look of your website and brand?